开发过程中浏览器允许跨域

前记
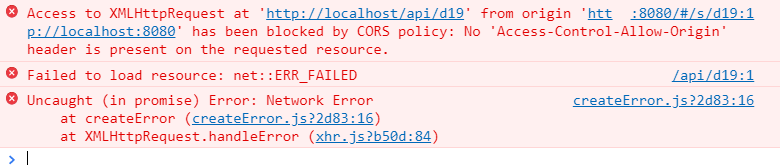
最近在用vue写页面调用后端的api, 发现使用axios调用api会出现跨域问题.
由于在后端捣鼓了一阵子也没解决这个问题, 于是乎就从浏览器入手, 直接禁用浏览器的同源策略即可.
Firefox .ver 88.0.1 (64 位)
- 有效方法 : 下载扩展cors-everywhere, 当需要跨域时点击扩展将其变为绿色就可以进行跨域了.
- 网上有很多博客文章都说 about:config -> security.fileuri.strict_origin_policy/network.http.referer.XOriginPolicy 设置为false(后者设置为0)即可, 亲身试了一下没有效果 . 猜测可能是Firefox新版本不允许这样禁用同源策略.
若你是在后端添加access-origin:”*“, 则可能同样无法通过Firefox进行跨域, 在Firefox中可能需要直接指明origin而不是使用通配符*.
Edge .ver 90.0.818.51 (官方内部版本) (64 位)
- 简单粗暴方法 : 装扩展 Allow CORS: Access-Control-Allow-Origin, 点开扩展点左边的大图标就可以开始跨域了.
Chrome .ver 90.0.4430.93(正式版本) (64 位)
- 在浏览器快捷方式中的路径后面加入如下参数
--args --disable-web-security --user-data-dir="C:/ChromeDevSession" - 装扩展Allow CORS: Access-Control-Allow-Origin, 同Edge.
- Post title:开发过程中浏览器允许跨域
- Post author:QBug
- Create time:2021-05-15 11:34:40
- Post link:https://q-bug4.github.io//articles/2021/05/15/1621049680340.html
- Copyright Notice:All articles in this blog are licensed under BY-NC-SA unless stating additionally.